Website Management
Peace Library System uses a website server called Mugo, along with Marigold Library System, and Northern Lights Library System.
Use this link to start editing your website: https://manage.production.peacelibrarysystem.ab.ca/
Need assistance? Contact Jill Kergan.
Core Training
A series of recorded webinars on website editing can be found on the staff side of Niche Academy.
Website Training Course (Ed. 2024)
Composed of three one-hour sessions. Created by Yellowhead Library System (2024). Also available on Youtube.
Core Training (Ed. 2023)
Created by Marigold Library System
1. Introduction to Library Websites
2. General Pages
3. Menus
4. Banners, Fun Facts and Featured Cards
5. Booklists
6. Creating Events (Ed. 2024)
Monthly Website Updates (Ed. 2024)
Overview of creating banners, featured cards, fun facts, and book lists. and how to add them to your website. Created by Marigold Library System.
Website Editing Refresher (2022)
Created by Peace Library System.
New Features:
Patrons can register for library cards on your website if you set up this feature!
- When someone registers online library staff receive their information. The email includes directions on how tp proceed
- Temporary memberships are valid for 30 days and provide access to e-resources. The card is temporary until the patron comes into the library to verify their ID in person. If they don't do so within 30 days the registration expires.
- To add the form to a general page click tags and insert an “Ecard Registration Form”
Have you ever wanted to add online resources to your eResources page? Now you can! Download instructions here.
Want news articles but don't have time to write them? You can use ours! Just add a HQ News Block to your website. It automatically pulls the last 3 News articles from the PLS website. Download instructions here.
Need to make an announcement? Publish a temporary banner to your site to apprise visitors of important information like unexpected closures. Watch this video to learn how to create an announcement banner on your website.
COMING SOON
1. Calendar list view only shows upcoming events for the current month.
2. Ability for editors to add new Registration Form fields on an individual form.
3. Support "Child Name, multiple" and "Attendee Name, multiple" registration fields. We have a couple of new registration fields that allow a patron to enter up to 5 registrations at once:
4. . Ability to set News items to expire
5. Delayed publishing for Registration Forms and News Pages
6. Automatically delete past events
7. Style "Select and event date" button - takes the full width of the body column, so that the dropdown list doesn't wrap.
8. Ability to hide thumbnails on Banner Carousel block
9. Integrating Canva into the website - new custom tag for adding Canva widgets:
10. Customize event registration confirmation emails
11. More ability to change the size of images on a page - bew preset images sizes, corresponding to 360px (Medium) and 180px (Small) along with the default, which is the full width of the body column.
General Information on Website Management
The Web Content Accessibility Guidelines (WCAG) is a current universally accepted standard guidelines to web accessibility. It lists both minimum and enhanced standards.
https://www.w3.org/TR/2018/REC-WCAG21-20180605/#distinguishable
The WCAG Web Accessibility Evaluation Tool List gives users valuable information about resources that can be used to test your websites and check to see if they are accessible.
https://www.w3.org/WAI/ER/tools/
Color Contrast: This Colour Contrast Checker is free to use and is recommended by WCAG. Type your library website URL into the search box and this tool will tell you if you meet current WCAH color contrast guidelines. https://color.a11y.com/?wc3
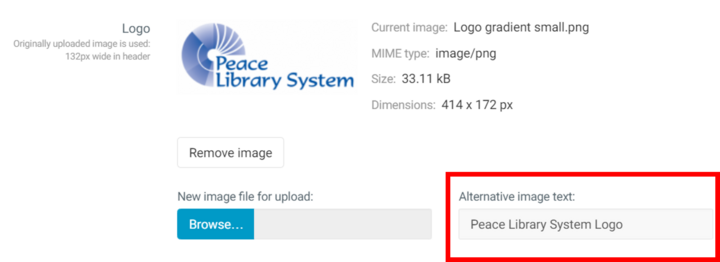
Alternative Image Text: Please fill in alternative (Alt.) text for every image you upload to your website. This ensures that patrons with screen readers and other technological devices know what is posted. Try to be as descriptive as possible.